Arkibot puede instalarse en cualquier web desarrollada con WordPress. La forma más sencilla, para no tener que tocar código, es utilizando el plugin Header Footer Code Manager (HFCM).
En caso de no tener instalado el plugin, el primer paso sería ir a Plugins > Instalar nuevo y buscar: Header Footer Code Manager.
_19.57.53.png?table=block&id=f848f533-00e9-42f2-9635-073ca87c56ac&cache=v2)
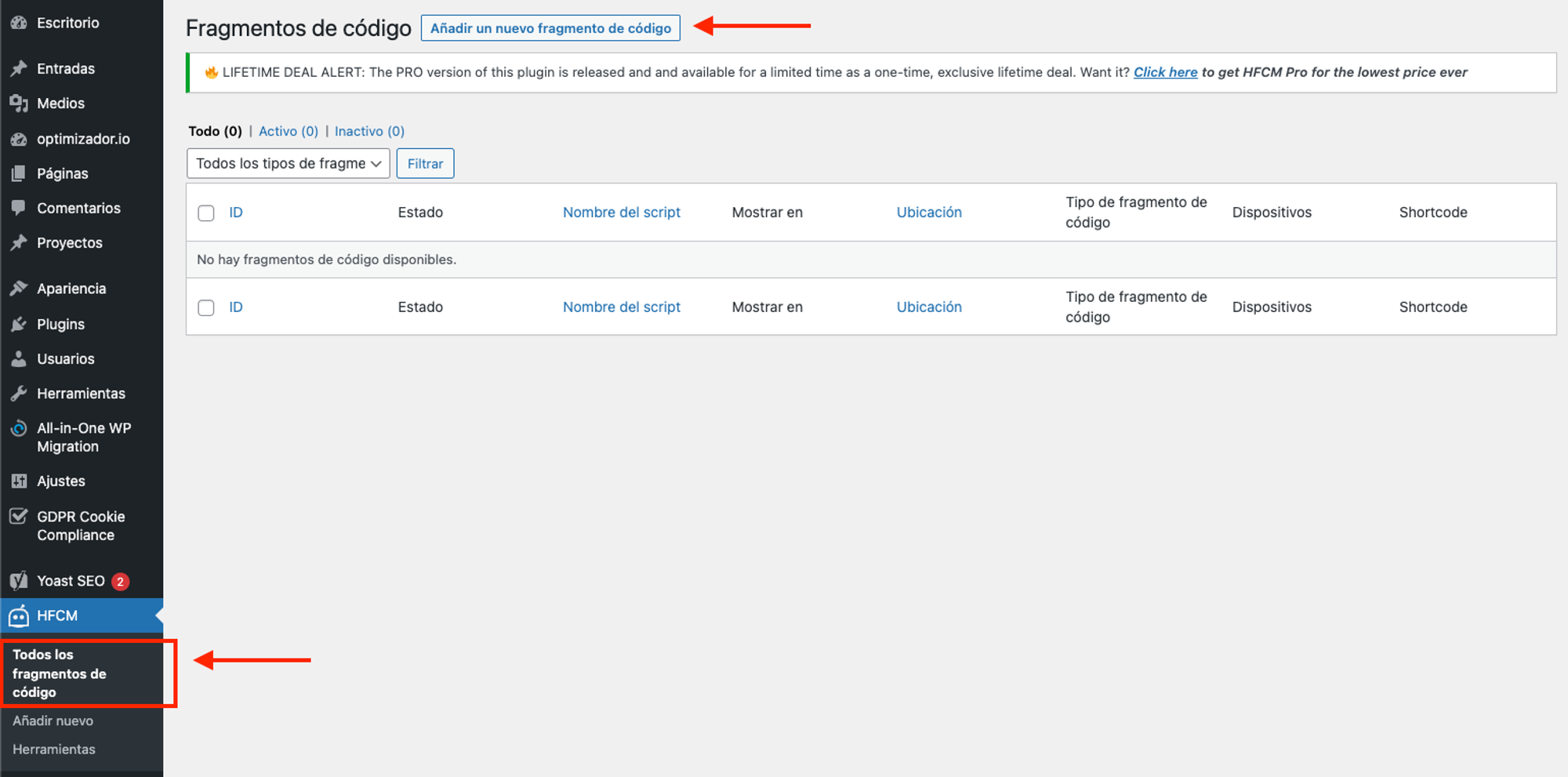
Una vez instalado el plugin, vamos al apartado Todos los fragmentos de código y pulsamos en Añadir un nuevo fragmento de código.

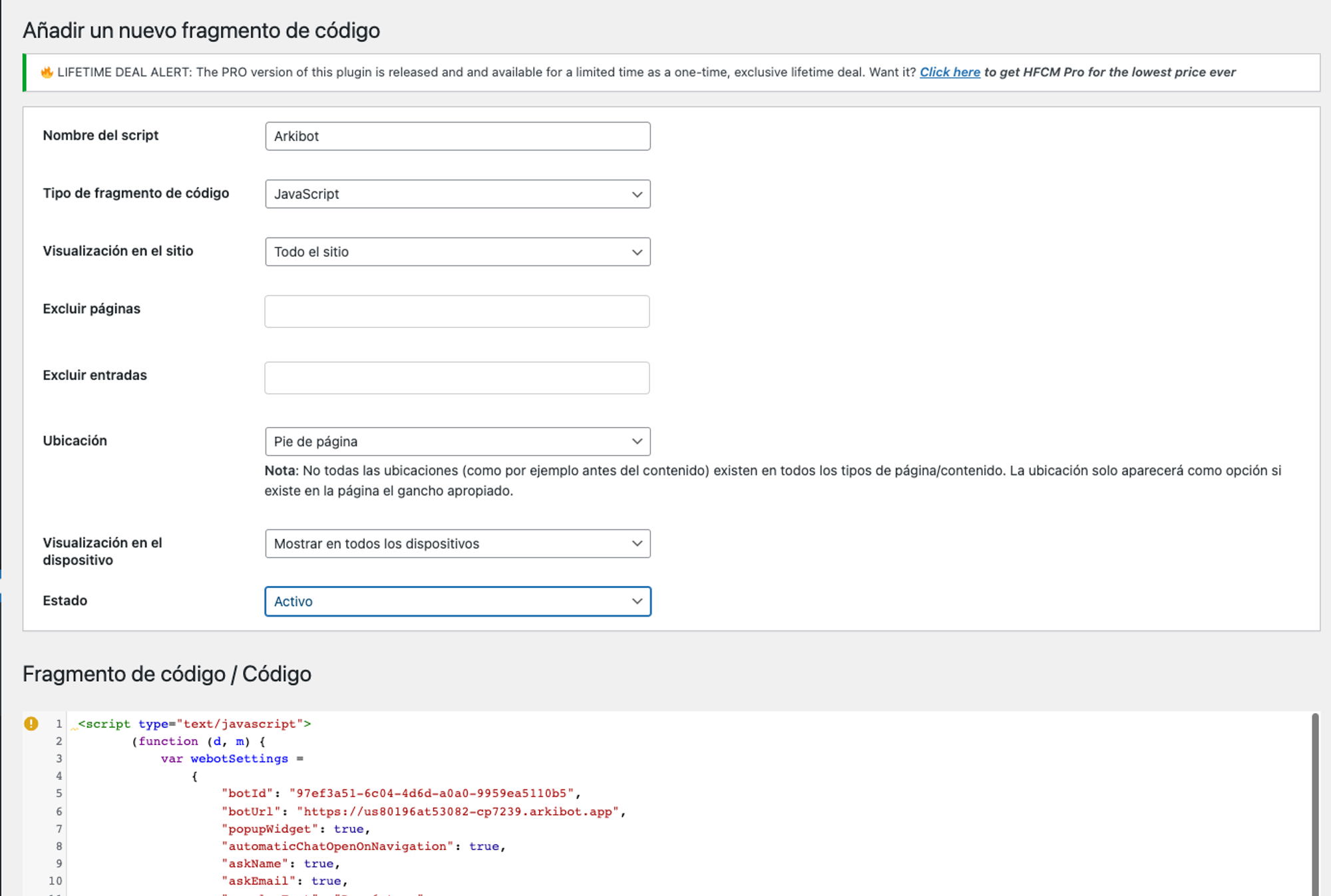
Luego corresponde configurar los apartados donde queremos que se vea el bot. Es decir, si queremos que se vea en todo el sitio, páginas, entradas, etc.
Podemos también excluir que el bot no se vea en algunas páginas o entradas en particular y si queremos que se muestre o no en todos los dispositivos.
El tipo de código va a ser JavaScript. En la parte inferior ponemos justamente el Fragmento de código que aparece en el widget de Arkibot.

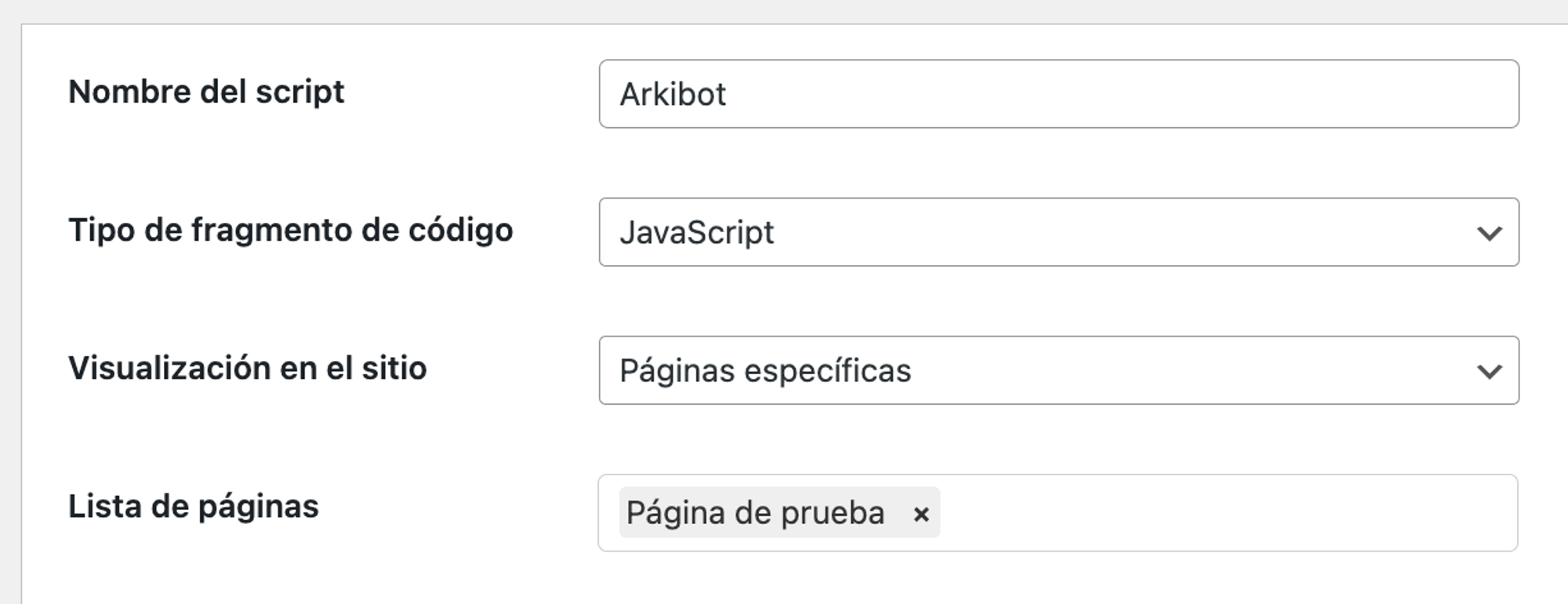
Si necesitas hacer pruebas con el bot antes de ponerlo visible a todo el mundo, puedes hacer una página de prueba y en el mismo plugin elegir la opción de que se muestre solo en Páginas específicas, luego eliges esa página de prueba en el listado.

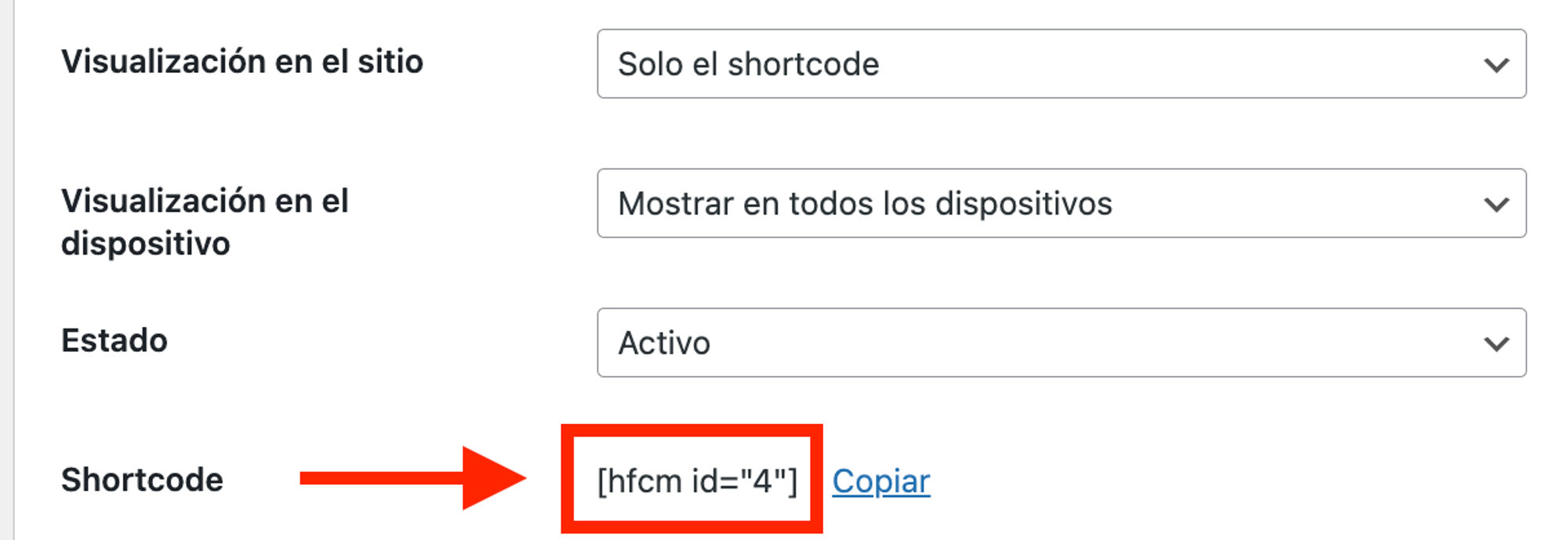
Otra opción que tienes es elegir que el bot solo se visualice en ciertas páginas donde insertes el shortcode. Esto lo haces eligiendo la opción Solo el shortcode, copiar el código e ingresarlo en una página o entrada privada que hayas creado previamente.

Al recargar la web, ya debe aparecer el bot en el apartado donde hayamos elegido ponerlo. En este caso, lo hemos configurado en el Pie de página, por eso aparece en la parte inferior derecha de la pantalla.

